เหตุเกิดจากนั่งอ่านกระทู้ยาวๆ ใน Pantip กระทู้นึง แล้วรู้สึกปวดตา เลยคิดว่าจะทำ Style ใช้เองมันซะเลย
ตอนแรกทำเอาง่ายๆ เร็วๆ ดีๆ แต่ ไปๆ มาๆ มีเพื่อนๆ ใน facebook (ไม้ยมกมึงจะเยอะไปไหน) ขอเอาไปใช้ด้วย เลยคิดว่าทำให้มันดีๆ ไปเลย … สรุปเสียไป 8 ชั่วโมง
ต่อไปนี้คือคุณสมบัติ เมทะนีครับ
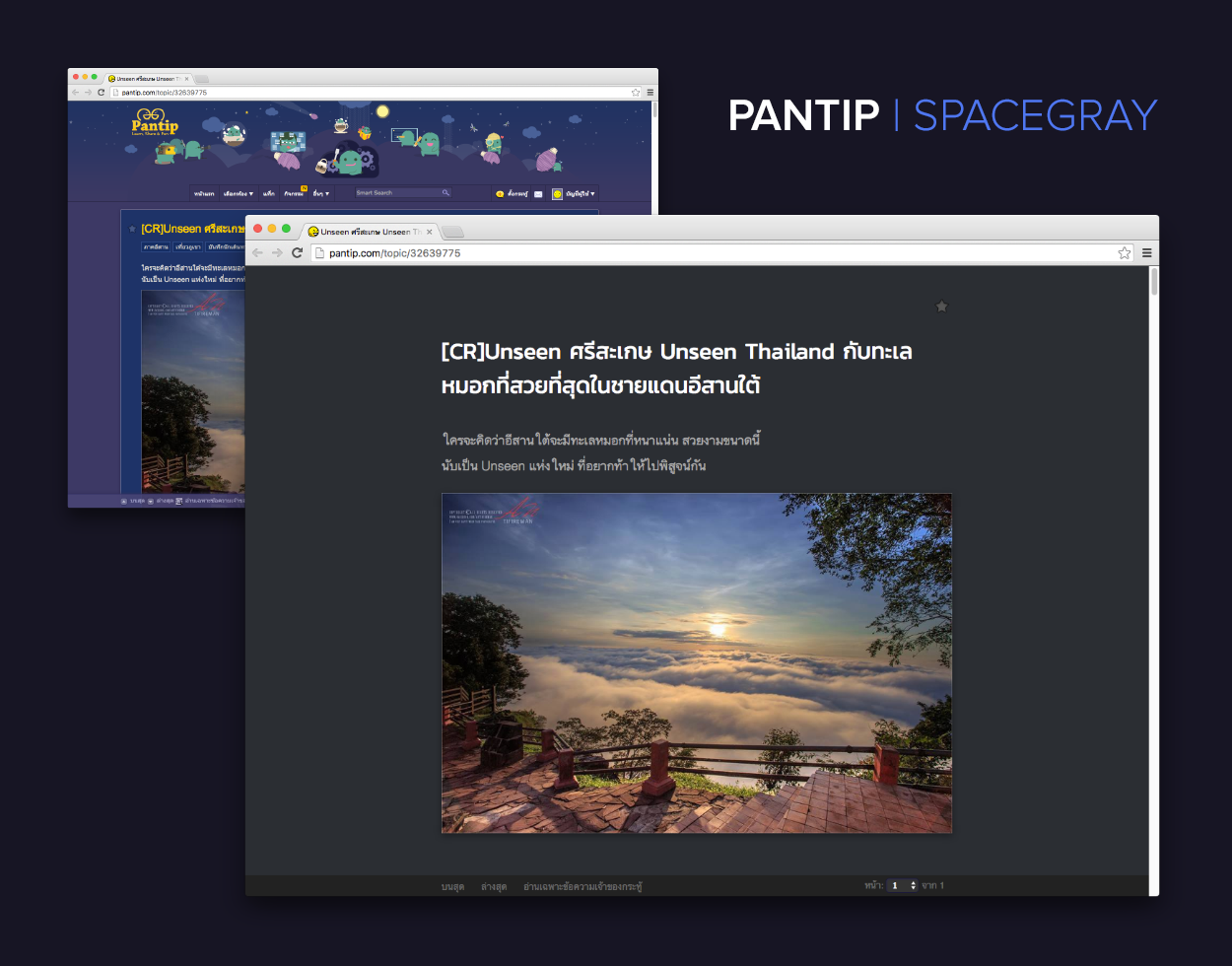
อ่านง่ายสบายตา ด้วยธีมสี Spacegray
ปรับแต่งโดยใช้สีที่ Contrast ไม่ต่างกันจนเกินไป ทำให้อ่านง่าย อ่านได้นาน โดยยังคงเอกลักษณ์ของเว็บ Pantip แบบดั้งเดิมที่พื้นหลังของเว็บเป็นสีเข้ม
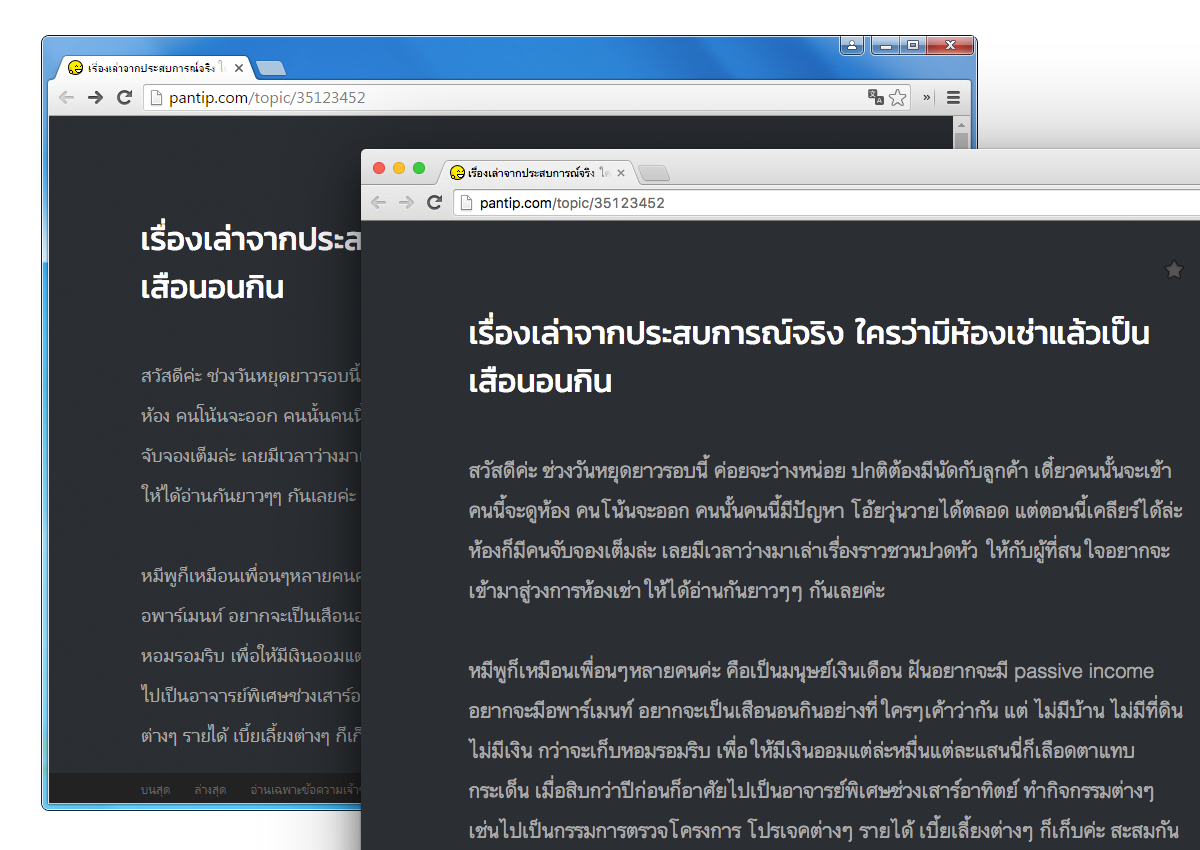
ใช้ฟอนต์ที่เหมาะกับการอ่าน
เปลี่ยนจากฟอนต์ Tahoma ที่อ่านได้ลำบาก มาเป็น Thonburi สำหรับ Mac OS และ Leelawadee สำหรับ Windows พร้อมกับขยายขนาดตัวอักษรให้อ่านได้ง่ายขึ้น
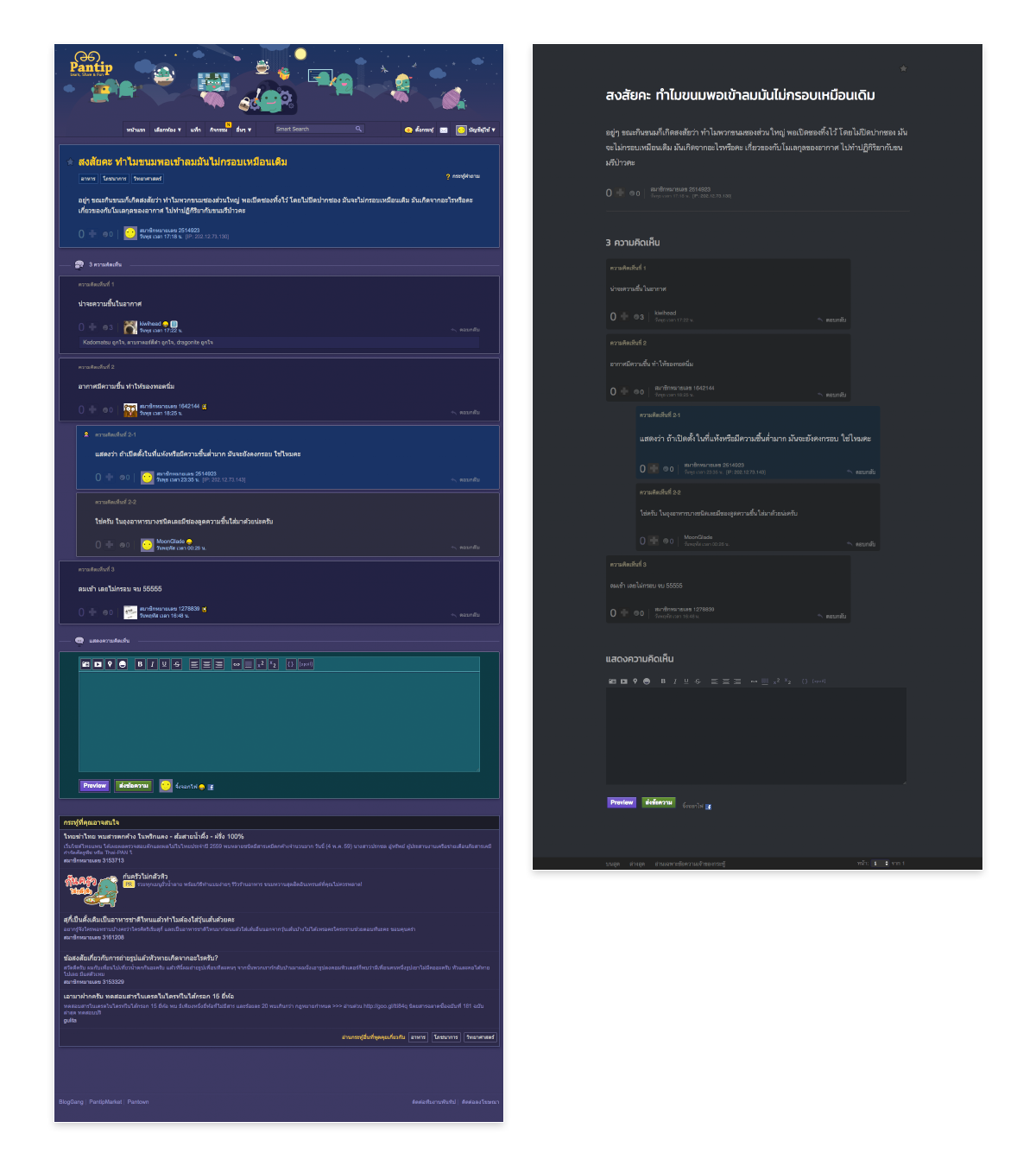
ลดทอนองค์ประกอบ โฟกัสที่เนื้อหา
กำจัดองค์ประกอบที่ไม่จำเป็นออกไป เช่นส่วนเมนูของเว็บ รายชื่อผู้ที่แสดงความรู้สึก รวมไปถึงโฆษณา (มีคอมเมนต์นิรนามด้านล่าง มาเตือนผมว่านี่อาจจะทำให้กระเทือนรายได้ของพนักงาน Pantip ดังนั้นผมเลยไม่ได้ปิดโฆษณาแล้วนะครับ ใครอยากปิดก็ไปใช้ปลั๊กอิน Ads Block เอานะครับ) พร้อมกับปรับความกว้างของคอลัมน์ให้แคบขึ้น เพื่อเหมาะสำหรับกรอกสายตาในการอ่าน
อ่านโพสเจ้าของกระทู้ได้ไม่สะดุด
ให้ความสำคัญกับโพสของเจ้าของกระทู้ให้มากที่สุด หากเป็นโพสที่เจ้าของกระทู้รีวิวยาวต่อกันหลายความคิดเห็น การแสดงผลจะตัดเส้นคั่นแต่ละกล่องข้อความออก เพื่อให้อ่านเนื้อหาได้ต่อเนื่องไม่สะดุด
หลบเจ้านาย สบายจัง
ไม่มีสีหน้าจอสีม่วงแกมน้ำเงินให้ปวดใจ เวลาแอบอ่านตอนทำงาน
วิธีติดตั้ง
แค่ติดตั้งส่วนขยายหรือแอพของเว็บเบราเซอร์ ที่ชื่อว่า Stylish โดยเจ้า Stylish นี่มันก็มีครอบคลุมเว็บเบราเซอร์แทบทุกเจ้า ใครใช้ตัวไหนอยู่ก็ไปโหลดตัวนั้นได้เลยครับ
จากนั้นก็เข้าไปที่นี่เลย
https://userstyles.org/styles/127548
เข้าไปก็กด Install with Stylish แค่นี้ก็เสร็จแล้วครับ

คราวนี้เวลาเข้าเว็บ Pantip หน้าข้างในกระทู้ ก็จะสีดำทะมึนแล้วครับ
ใครเจอบั๊กอะไร แจ้งได้ที่ twitter: @mitshit ได้เลยนะครับผม
ใครจะบริจาคเงินก็ยินดีนะครับ ช่วงนี้ร้อนเงิน



เจ๋งงงงงง (ทำ Pantip Silver ทิ้งไว้นานแล้วเหมือนกัน)
เพิ่งเห็นของพี่ตอนผม submit นี่ล่ะครับ สวยมากครับ /\
ดูดีมากครับ อ่านง่ายสบายตา แต่อยากให้ซัพพอร์ทลิงค์แบบ m.pantip ของมือถือด้วยจะดีมากเลยนะครับ
ขอบคุณครับ ไว้มีโอกาสจะทำนะครับ
โฆษณาที่ท่านตัดทิ้ง คือเงินเดือนพนักงานพันทิปทั้งนั้นครับ…
ขอโทษด้วยนะครับ ผมแก้ไขให้ให้แล้วนะครับ
ที่ผมปิดไป เพราะความกว้างของกล่องโฆษณามันกว้างกว่า เลยทำให้ตำแหน่งเบี้ยว
แล้วมันกำหนด width ไม่ได้ เพราะเป็นคำสั่ง iframe ไม่ใช่ img
อีกอย่างคิดว่าที่ทำมาคนคงใช้ไม่เยอะ จนถึงกับกระทบกับเงินเดือนพนักงาน Pantip
(เอาจริง ถ้ามีคนมาใช้ของผมเยอะ ทาง pantip ก็แค่แก้ class ให้ไม่ตรงกับผมเท่านั้น)
ยังไงอยากให้ท่านไล่บี้คนทำ ad blocker ทั้งหลายด้วย จะขอบคุณมากครับ
ตอแหลจัง
ถ้าแค่นี้กระทบเงินเดือน ปิดเว็บไปเลยดีกว่านะ
อยากให้เหลือ “กระทู้ที่คุณอาจสนใจ” ไว้ด้วยครับ มันเป็น feature ที่ผมชอบมากๆเลยนะ
ได้ครับ เดี๋ยวมีเวลาจะอัพเดตให้นะครับ 😀
ขอเพิ่ม style สำหรับหน้ากระทู้ของห้องต่างๆ http://pantip.com/forum/xxxx ด้วยได้ไหมครับ
ขอติดไว้เวอร์ชั่นหน้านะครับ 😀
เข้ามา +1 ให้เลยครับ สำหรับการแบ่งปัน
test แล้วใช้งานได้ดีครับ